ブログのコメント欄のサイズをマウスドラッグで自由に伸縮できるようにする方法を紹介します。以前にコメント欄を伸縮できるボタンを設置する方法を紹介しましたが、それよりも少ない設置面積で感覚的に操作できるメリットがあります。jQuery と呼ばれる JavaScript のライブラリを利用するので設置も比較的簡単です。
以下のサイトから二つの JavaScript ファイルをダウンロードします。
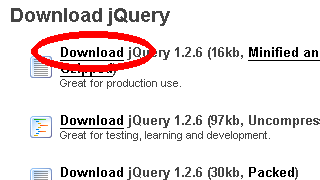
jQuery のホームページから"Download"をクリックします。

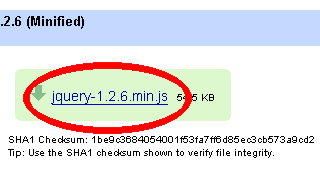
ダウンロードページから JavaScript ファイルをダウンロードします。

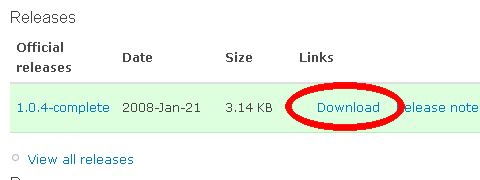
TextAreaResizer プラグインのページからアーカイブファイル(zip)をダウンロードします。

ダウンロードした jquery-1.2.6.min.js、zip アーカイブの中に含まれる jquery.textarearesizer.js と grippie.png をサーバにアップロードします。次に、以下のようにテキストエリアを設置し、JavaScript コードを書き加えます。
グリップ部分のデザインは div.grippie で定義されたスタイルを使用します。
<style>
div.grippie {
background:#EEEEEE url(grippie.png) no-repeat scroll center 2px;
border-color:#DDDDDD;
border-style:solid;
border-width:0pt 1px 1px;
cursor:s-resize;
height:9px;
overflow:hidden;
}
</style>
<textarea class="resizable">
some test text
</textarea>
<script src="jquery-1.2.6.min.js"></script>
<script src="jquery.textarearesizer.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('textarea.resizable:not(.processed)').TextAreaResizer();
});
</script>