フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か - IT戦記
簡単に言うと「このウェブページは何のことを書いているか」という情報を、プログラムから読める形で HTML に付加する記述方法のことです。 ...... 決まった OGP という書き方で HTML に情報を付加しておくことで、プログラムからも意味を理解しやすいウェブページを作っていこうってことです。
このブログにも Facebook の「いいね!」ボタンを取り付けてみました。ただ、そのままボタンを設置しただけだと、サイト名や記事タイトルが適切に引用されなかったので Open Graph Protocol にも対応することに。「いいね!」してもらうと、Open Graph Protocol で指定したサイト名と記事タイトル、URL が表示されるようになりました。
Open Graph Protocol の具体的な効能については、amachang の記事を参照して頂くとして*1、このエントリでは、MovableType で構築されたサイトに「いいね!」ボタンを設置し、OGP で定義されている適切なメタデータを HTML に記述するところの説明をしたいと思います。
まずは Facebook の「いいね!」ボタンを設置します。ボタンを設置するページとしては、個別アーカイブページが適切でしょう。月別アーカイブやカテゴリアーカイブ、トップページに設置しても、あまり意味はないように思えますし*2。
「いいね!」ボタンの HTML コードは以下のようになります。ボタンの表示スタイルなどは個別に変更することができ、Like Button のページから HTML コードを取得することができます。肝心なのは、URL の指定部分を、MovableType のテンプレートタグ MTEntryPermalink で置き換えることです。この時、encode_url モディファイヤを忘れずに付加します。
<iframe src="http://www.facebook.com/plugins/like.php?href=<$MTEntryPermalink encode_url="1"$>&layout=button_count&show_faces=false&width=450&action=like&font=arial&colorscheme=light&height=21" scrolling="no" frameborder="0"></iframe>
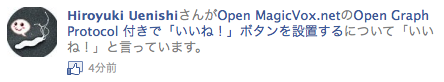
とりあえず、ここまでの作業で、自分のサイトにも「いいね!」ボタンを設置できました。ただ、このままでは、ボタンがクリックされた時に引用されるサイト名や記事タイトルが適切ではありません(Fig.1 )。次のステップでは、Open Graph Protocol で定義されているメタデータを HTML に埋め込むことで、これらの表示を適切にします。

Fig.1 Open Graph のメタデータを埋め込む前に「いいね!」した時のウォール
次に、「いいね!」ボタンを設置したページの HTML 内に、そのページが何について書かれているかを示す Open Graph タグを設置します。Open Graph タグは HTML の head セクション内に以下のように記述します。
<meta property="og:url" content="<$MTEntryPermalink$>" /> <meta property="og:title" content="<$MTEntryTitle encode_html="1"$>" /> <meta property="og:type" content="article" /> <meta property="og:site_name" content="<$MTBlogName encode_html="1"$>" />
これで、「いいね!」ボタンがクリックされた時にアクティビティに表示されるサイト名、記事名、記事へのリンク URL が、メタデータで指定したものになります(Fig.2 )。メタデータが正しく埋め込まれているかを調べるには、Facebook が提供する URL リンターを用いてチェックすることができます。下の図を見ると、og:site_name で指定したサイト名、og:title で指定した記事タイトルが正しく表示されていることが判ります。

Fig.2 Open Graph メタデータを埋め込んだ後に「いいね!」した時のウォール
Open Graph Protocol では、ブログ記事のなどの他にも、カフェやホテル、レストラン、俳優、書籍などなど、様々なオブジェクトに対してのメタデータを設定することができます。URL を持つものであれば、何でも「いいね!」できるわけですね。この辺りのアイディアは、また今度...