石野恵一郎さんが作られた
Another HTML-lint は、
正しい HTML を書く際には非常に有用なツールです。
かく云う私も当サイトのデザイン段階では、テンプレートと HTML-lint の間を何度も往復していた時期があります。
MovableType では、記事の編集画面で入力した内容が、殆どそのままに最終的なページに流し込まれてしまうために、
記事としていい加減な HTML を入力してしまうと、即、文法上正しくないページが出来上がってしまいます。
記事の無い状態では満点なのに、記事が入ると途端に減点されてしまうということが多々ありました。
そのために、記事を編集し、サイトを再構築し、HTML-lint で文法チェック、そして修正…を繰返すことになるのですが、
手間やサーバ負荷、ネットワーク負荷等を考えるとあまり好ましいとは言えません。
そこで MovableType の編集画面からボタン一つで、編集中の記事の文法チェックが行えるプラグインを作ってみました。
Another HTML-lint の強力無比な文法チェックを貴方の MovableType にも!
特徴と使い方
|

エントリ編集画面

プレビュー画面
|
- Another HTML-lint の強力無比な文法チェックを利用できます
- 編集画面からボタン一つで文法チェックを行えます
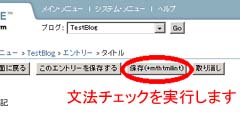
- プレビュー画面からもボタン一つで文法チェックを行えます
- 導入はたったの 3 ステップ! 基本的にコピー&ペーストで完了します
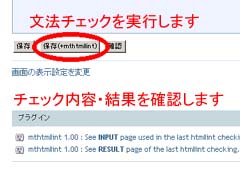
- 編集が終わったら"保存(+mthtmllint)"ボタンを押します
- エントリ編集画面の下にあるリンクから、文法チェックの結果を参照します
- 不明な点があれば、エントリ編集画面の下にあるリンクから、チェックに使用した入力ページを確認します
動作環境
- MovableType 3.2ja2 以上、あるいは MovableType 3.16 以上
- BigPAPI 1.04 以上が正しく導入されていること
- Perl5.004 以降、Perl5.8 以上を推奨
導入方法
Step 1. mthtmllint プラグインの導入
MovableType 管理画面から
BigPAPI プラグイン
がインストール済みであることを確認します。
その後、パッケージに含まれるファイルを MovableType の plugins ディレクトリにコピーします。
適当な名前でディレクトリを作成しておき、その中にコピーすると便利です
ここで、MovableType 管理画面の[プラグイン]を辿り
mthtmllint プラグインが追加されていることを確認しておきます。
Step 2. Another HTML-lint の導入
Another HTML-lint のダウンロードページ
からフルパケージ版をダウンロードします。
次に、
mthtmllint.pl と同じディレクトリに
lib ディレクトリを作成し、
取得したAnother HTML-lint のファイルを全て、
lib ディレクトリの中に展開します。
Another HTML-lint への実行権限の設定や環境設定の必要はありません
必要に応じて Another HTML-lint が要求する CPAN ライブラリを導入しておきます
Step 3. モジュールテンプレートの作成
MT管理画面の[テンプレート]-[モジュールテンプレート]と辿り、
"mthtmllint Entry Template" という名前でモジュールテンプレートを新規作成します(後述)
"mthtmllint Entry Template" モジュールテンプレート
MovableType のエントリ編集画面から入力されたテキストエリアの内容は、
そのままでは素っ裸なので Another HTML-lint でチェックすることができません。
そのため、これらのデータの入れ物となるページをモジュールテンプレートとして作成しておく必要があります。
あくまで入力されたデータ部分の文法チェックが主眼にあるので、本番さながらのテンプレートである必要はないでしょう。
<HTML> や <HEAD>、<TITLE> など、HTML 文書に必要な最低限の要素があれば十分です。
以下にチェック用に最低限のタグで構成されたテンプレートを示します。
この内容をコピー&ペーストでモジュールテンプレートに保存してください。
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<link rev="made" href="mailto:foo@example.com" />
<link rel="start" href="http://www.magicvox.net/" />
<title><$MTEntryTitle$></title>
</head>
<body>
<div><$MTEntryBody$></div>
<div><$MTEntryMore$></div>
</body>
</html>
XHTML 1.0 Transitional (utf-8) 用なので DOCTYPE や encodeing、charset は適宜書換えてください
モジュールテンプレート中で使用できる擬似テンプレートタグ
"mthtmllint Entry Template" という名前で作成されたモジュールテンプレートの内容に、
"エントリーの内容(body)"や"追記(extend)"を流し込んで出来上がった HTML 文書を
Another HTML-lint がチェックをしてくれます。
このモジュールテンプレート中では、"エントリーの内容(body)"や"追記(extend)"が
配置される場所に以下の擬似テンプレートタグを使用することができます。
- <$MTEntryTitle$>
- エントリ編集画面の"タイトル"欄に入力された内容に置き換えられます。
- <$MTEntryBody$>
- エントリ編集画面の"エントリの内容(body)"欄に入力された内容に置き換えられます。
- <$MTEntryMore$>
- エントリ編集画面の"追記(extend)"欄に入力された内容に置き換えられます。
- <$MTEntryExcerpt$>
- エントリ編集画面の"概要(excerpt)"欄に入力された内容に置き換えられます。
- <$MTEntryKeywords$>
- エントリ編集画面の"キーワード"欄に入力された内容に置き換えられます。
擬似的に MovableType のテンプレートタグを真似ていますが全くの別物です。
テンプレートタグに使用できる encode_html などのオプション指定は一切できません。
上記以外のテンプレートタグは完全に無視されます
ダウンロード
トラブルシューティング
- バージョン0.9xと1.xxの違いは何ですか?
-
文法チェックの起動方法が微妙に違います。
mthtmllint.plだけ差し替えてください。
機能的には全く同じものなので、編集スタイルに合わせて使い易いほうをご利用くださいませ。
- 感激しました! 寄付をしたいのですが…
-
ありがとうございます。寄付は私宛てではなく、是非とも
Another HTML-lintの作者である
石野恵一郎さん宛てにお願いいたします(^-^)b
使用許諾条件
このソフトウェアパッケージの内容については完全に無保証です。
このソフトウェアパッケージの配布や改変に関する条件は
The Artistic License
に準じるものとし、これに従う限り自由にすることができます。
This code is released under the Artistic License.
The terms of the Artistic License are described at
http://www.perl.com/language/misc/Artistic.html
寄せられたコメント (全 7 件中、最新 5 件まで表示しています)
お騒がせしました。すみません。
プラグインエラーします。ちなみにMT3.34使用しています。
何が影響してるのでしょうか?恐れ入りますがサポートお願いします。
これからも、活用していきます! ありがとうございます。
下書き状態での保存を強制することがなくなったので、こちらが良いような気がします。
加えてプレビュー画面からもチェックが行えるようにしてみましたがどんなもんでしょうか?
いかに自分がいい加減なタグを打っているか、気付かされます。
過去の記事をチェックするとき、一度「下書き (htmllint)」で保存をし直す必要があるのが、少し残念です。
たとえば、記事のプレビュー画面に「文法チェック」ボタンが出てきて、それを押すとチェックできる──みたいにならないでしょうか?
──perlのことを何も解らずに言っているので、もし無茶を言っていたらすみません。